
Today we present a nice, varied bouquet of interesting topics:
Gastón Balparda Corsi, Architect and Project Developer at /slantis, announced his GasTools, saying:
I'm lazy. When I notice I'm doing something repetitive or boring I default to look for a better way to do stuff. That mentality allowed me to make the jump from AutoCAD to Revit early and learn a couple of programming languages to help me on my everyday tasks. The same laziness led me to mix the two and develop my own addins to help my team and I be more efficient with our time. I received positive feedback, so I decided to share them and save more time in combined hours. I recommend you start by checking what Match Grid Extents and Outline Elevations do. You will find the downloads and a brief explanation for each tool in my GitHub account. Look for a tab in Revit called "Gas Tools" (subject to change).
I'm open to questions and suggestions so don't be afraid to hit me up! These are all independent to install so just download the ones you want. There is some nuance to the installation but nothing terrible.
Jacob Small, Autodesk Implementation Consultant, chipped in with some new advice on how to control the hierarchy of the schedule in the project browser in the thread on Key Schedule + Revit API:
Question: I have previously asked about using Revit API to create a Key Schedule and add bunch of new parameters to it. That question is still out here somewhere so I am not going to repeat it here. Instead, I just manually added bunch of parameters to Key Schedule and moved on to the next task. I was able to access Data Table and add more rows to the data. What I am trying to do now, is to fill the cells with data. Obviously, there is no clear method for that. Hence my question: How does one, using API, fill in the Key Schedule data? Any ideas/suggestions are welcome.

Answer: A keyschedule behaves in most ways just like a normal schedule. The most important similarity being that they show a collection of elements. Confusion can arise when thinking about the elements in the keyschedule, because they do not physically exist in the Revit model. I like to think of them as 'ghost elements', who's image (= set of parameter values) can be imprinted on real elements.
This being the case, the elements in the keyschedule can be simply retrieved by using a FilteredElementCollector with the KeyScheduleID as an argument.
Parameters shown in the keyschedule can then be retrieved and set in the elements themselves.
The newly set parameter values will then of course show up in the key schedule.
Response: This solution works pretty well!
Now just to make it clear for everyone here's what really happens:
Each row in a Key Schedule is an Element that contains a set of Parameters. Parameters represent each column of the schedule.
We can collect all "rows" (elements) just by doing this:
elements = FilteredElementCollector(doc, viewSchedule.Id).ToElements()
Then we can query each element that is being returns for parameters:
params = []
for i in elements:
params.append(i.Parameters)
Once you have the parameters, you can just write values to them and they will appear in a schedule.
Not all parameters represent a field in the key schedule, though. But that can be easily filtered out by checking the parameter's definition name toward schedulable fields.
Maybe the Revit API SDK team can include some of the code in the schedule samples, before a more intrinsic method for reaching this goal being created.
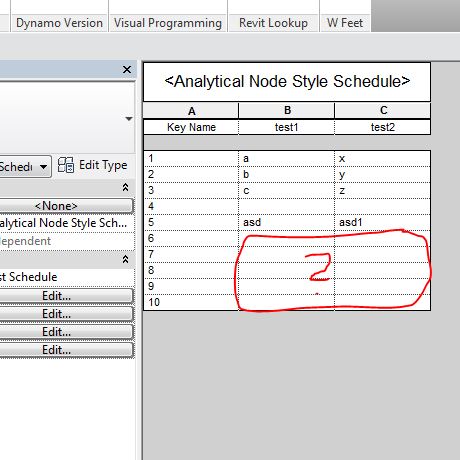
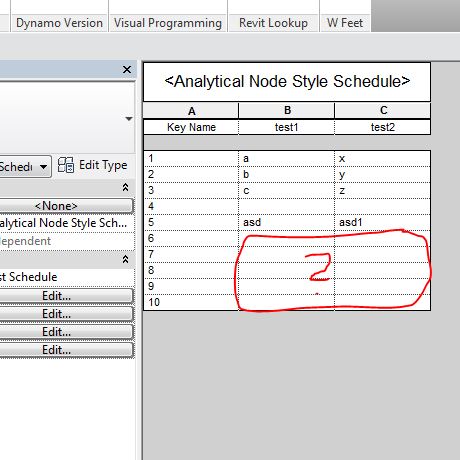
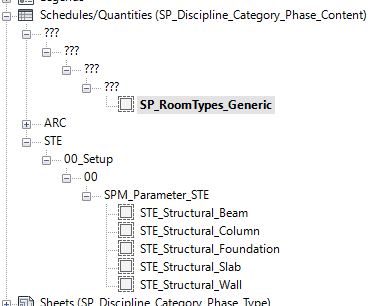
Question: Which parameter is responsible of defining the hierarchy of the schedule in project browser, at the question marks in this picture?

No elements are collected by this code:
Category category = Category.GetCategory(doc, BuiltInCategory.OST_Rooms); viewSchedule = ViewSchedule.CreateKeySchedule(doc, category.Id); FilteredElementCollector elementCollector = new FilteredElementCollector(doc, viewSchedule.Id); IList<Element> rows = elementCollector.ToElements();
Answer: This is something I've taken a stab at in the past for a Dynamo project, so I'll weigh in.
First thing to know: the project browser is a view of the model itself and can be organised in different ways per project. As always, you want to explore how things are in the UI before attempting to automate it, so first check info on managing it manually: Organizing the Project Browser
From there we can look at managing it via the API.
For that there is the
handy BrowserOrganization class.
So, while we could manage the setup, we don't know how your browser is organized on a given project (and if your code is intended to scale across orgs/projects you can't assume there is a single setup). As such, you likely want to start off by looking at the GetCurrentBrowserOrganizationForSchedules method
Good luck! :-)
Mille grazie, Jacob!
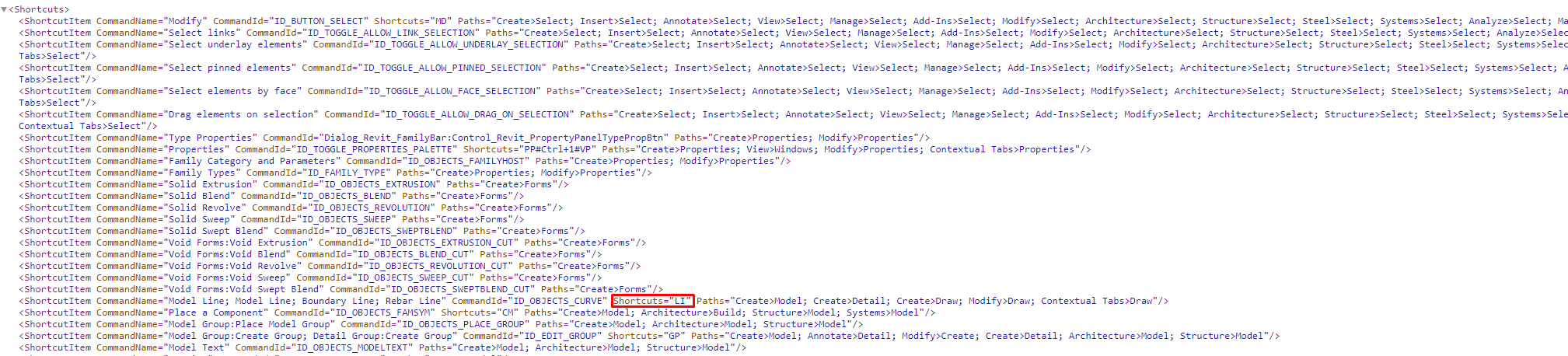
One approach to retrieve a list of all Revit command ids:
I found that exporting the keyboard shortcuts XML file gives you a list of all command names and ids (Revit 2022.1.3, I might add):

Of special interest to CAD and BIM modelers, a new method to generate a 3D CAD model from 2D line drawings of three orthographic views is described in PlankAssembly: robust 3D reconstruction from three orthographic views with learnt shape programs.
Vital and life-changing effects are seen to correlate with infant interaction with digital devices: according to a study by the National University of Singapore and several other research labs, infant screen use leads to reduced cognitive skills at age 9.
To close on a pleasant note, I very much enjoyed the explanation (and good taste) by Lin Yangchen in his article on using a 17th-century font in a 21st-century thesis. He seems like a special person in many ways, and I found his entire web site linyangchen.com very interesting indeed.