Birthday, DevDays, PostCommand + SendKeys
Birthday in the past, DevDays in the future, and running a Revit command in the present moment:
- Happy Birthday, Autodesk!
- DevDays online 2021
- For everyone
- For ADN members
PostCommand+SendKeys- SVG tutorial
Happy Birthday, Autodesk!
As Shaan Hurley pointed out, Autodesk turned 39 years old on January 30, last Saturday.
Enjoy this snapshot of the flying Autodesk founders:

From left to right: Rudolf Künzli, Mike Ford, Dan Drake, Mauri Laitinen, Greg Lutz, David Kalish, Lars Moureau, Richard Handyside, Kern Sibbald, Hal Royaltey, Duff Kurland, John Walker, Keith Marcelius.
Rudolf Künzli was still actively leading the Swiss office in Gundeldingen, Basel, when I first joined Autodesk in 1988.
Kern Sibbald was my direct manager when he started leading the European Technical Centre in Neuchâtel, and he didn't even realise so for over half a year, until I happened to mention the fact while chatting together on a ferry in Gothenburg :-)
DevDays Online 2021
Back to modern times... just as usual, the annual DevDays Online events are taking place in the beginning of March, presented by my team, the Autodesk DAS or Developer Advocacy and Support, formerly ADN, Autodesk Developer Network.
The first week will focus on public information, mainly news related to the Forge platform.
The second week is for registered Autodesk Developer Network members and focuses mainly on our desktop products and APIs.
Please refer to the official announcement for more complete information.
All webinars start at 4pm GMT | 17h00 CET | 11am EST | 8am PST.
The sessions will be recorded, in case the timing doesn’t work for you.
Here is the schedule overview including links to register to each session:
For Everyone
- March 2 – DevDays Keynotes – Jim Quanci
- March 3 – Forge API update – Augusto Goncalves
- March 4 – Autodesk Construction Cloud and API update – Mikako Harada
For ADN Members
- March 9 – The next release of AutoCAD APIs – Madhukar Moogala
- March 10 – Revit API, Civil 3D & InfraWorks updates
- Civil 3D and InfraWorks update (10 minutes)
- Revit API update (45 minutes)
- March 11 – Inventor, Vault and Fusion 360 API update

PostCommand + SendKeys
Diving back into the Revit API, Yuko of shared a very nice solution in
the Revit API discussion forum thread
on TwinMotion dynamic link export FBX automatically,
showing how to launch a built-in Revit command using PostCommand and then proceed to programmatically accept all its default UI setting by using SendKeys to simulate the user input:
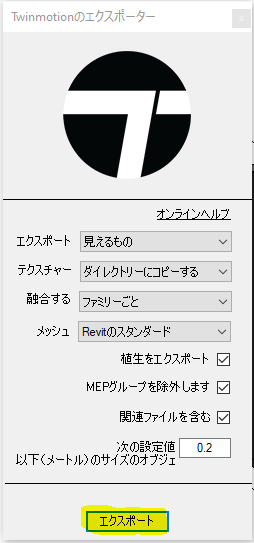
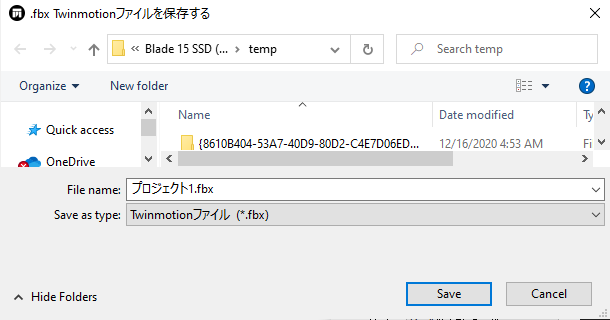
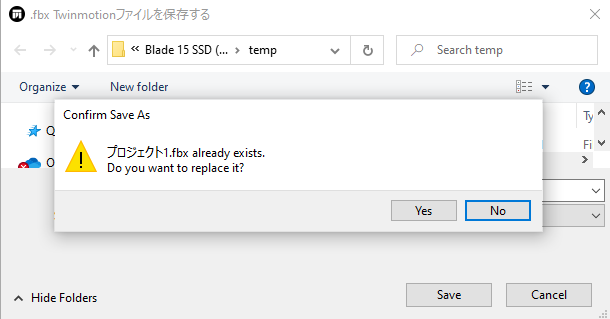
Question: I have been trying to export FBX using the TwinMotion Dynamic Link.
I would like to export FBX files from many Revit files, so I would like to know how I can use PostCommand and then operate Windows forms on the export panel.
I tried to use SendKeys but I couldn't make it.
Here are the forms I need to step through:



I am a very new on Revit API forum. Any advice would be greatly appreciated! :-)
Answer: Welcome to the Revit API!
Unfortunately, the Revit API provides no support for the scenario you describe.
The native Windows API does provide all the required functionality to simulate any user input you like.
Therefore, you can use the Windows API to drive the required workflow.
I used such a mechanism to implement JtClicker, a simple Windows form clicker.
You can try to implement something similar for your requirements.
However, as said, that has nothing whatsoever to do with the Revit API.
Response: Thank you for your reply!
I am able to export automatically by Windows API as you showed me the example!
void OnDialogBoxShowing( object sender, DialogBoxShowingEventArgs args ) { //DialogBoxShowingEventArgs args TaskDialogShowingEventArgs e2 = args as TaskDialogShowingEventArgs; e2.OverrideResult( (int) TaskDialogResult.Ok ); } static async void RunCommands( UIApplication uiapp, RevitCommandId id_addin ) { uiapp.PostCommand( id_addin ); await Task.Delay( 400 ); SendKeys.Send( "{ENTER}" ); await Task.Delay( 400 ); SendKeys.Send( "{ENTER}" ); await Task.Delay( 400 ); SendKeys.Send( "{ENTER}" ); await Task.Delay( 400 ); SendKeys.Send( "{ESCAPE}" ); await Task.Delay( 400 ); SendKeys.Send( "{ESCAPE}" ); } public void myMacro( Document doc ) { //Document doc = this.ActiveUIDocument.Document; Application app = doc.Application; UIApplication uiapp = new UIApplication(app); try { RevitCommandId id = RevitCommandId .LookupPostableCommandId( PostableCommand.PlaceAComponent ); string name = "CustomCtrl_%CustomCtrl_%" + "Twinmotion 2020%Twinmotion Direct Link%" + "ExportButton"; RevitCommandId id_addin = RevitCommandId .LookupCommandId( name ); if( id_addin != null ) { uiapp.DialogBoxShowing += new EventHandler<DialogBoxShowingEventArgs>( OnDialogBoxShowing ); RunCommands( uiapp, id_addin ); } } catch { TaskDialog.Show( "Test", "error" ); } finally { uiapp.DialogBoxShowing -= new EventHandler<DialogBoxShowingEventArgs>( OnDialogBoxShowing ); } }
Many thanks to Yuko for sharing this nice clean solution, and congratulations for getting up to speed with the Revit API so fast!
SVG Tutorial
I really like the quick and compelling introduction to SVG presented by Aleksandr Hovhannisyan in his SVG Tutorial: How to Code SVG Icons by Hand.