Revit WPF Add-Ins and Template
The long-standing topic of WinForms versus WPF for Revit add-in user interface seems to be nearing a conclusion:
WinForms or WPF?
An extensive discussion in the Revit API discussion forum on the question of using WinForms or WPF in Revit add-ins is pretty clearly recommending WPF as the better choice, for various reasons:
- WPF is better for dynamic UIs
- The WPF binding mechanisms work well
- WinForms has serious scaling issues on high resolution monitors
- WPF apps don't have scaling issues
- WPF UIs are built in a modern way with separate style, XML layout, and code / logic documents
- Similar to how UIs are built on other frameworks like Android / iOS / macOS / web development
- Better preparation for expanding development knowledge
- Separation produces cleaner, more flexible, and more reusable code
- WPF looks good, pleasing UI, users enjoy it
- Styling and dynamic binding nature makes it easier to produce a modern UX
- MVVM is a good feature, specially dealing with objects vs views
- You can dock WPF to a Revit window
The only downside seems to be that many existing samples in the Revit SDK and elsewhere use WinForms.
That said, the Revit IFC open source UI does use WPF, so you could grab all the samples you need from there, if you like.
Here is a pretty fine 56-minute guide for getting started, the C# WPF UI Tutorial:
Revit WPF Template
The latest contribution to this thread comes from Micah kraftwerk15 Gray:
We were having a conversation on Twitter and had Petr Mitev share a template example of WPF in the Revit WPF Template GitHub repository.
I'm sure there are others out there, but this adds in the Revit context that those building for the Revit API will have to get used to. Many existing examples will not show how the WPF interacts with the Revit API.
Ever so many thanks to Micah and Petr for putting together, sharing and documenting this valuable resource!
Revit WPF Template Readme
The template is well documented and includes built-in support for automatic documentation of the add-ins you create using it.
Here are some excerpts from the GitHub readme file:
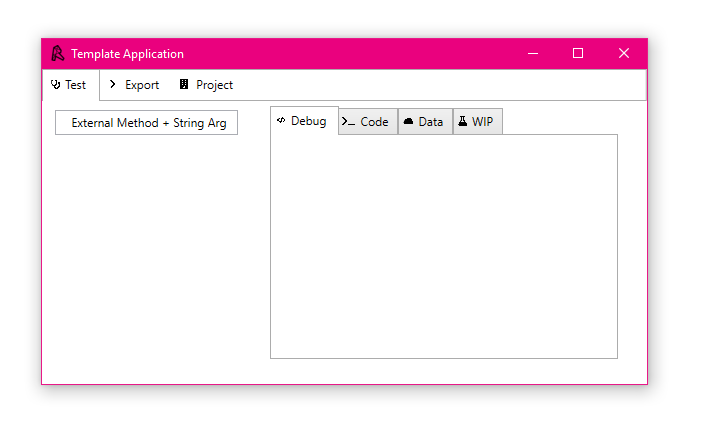
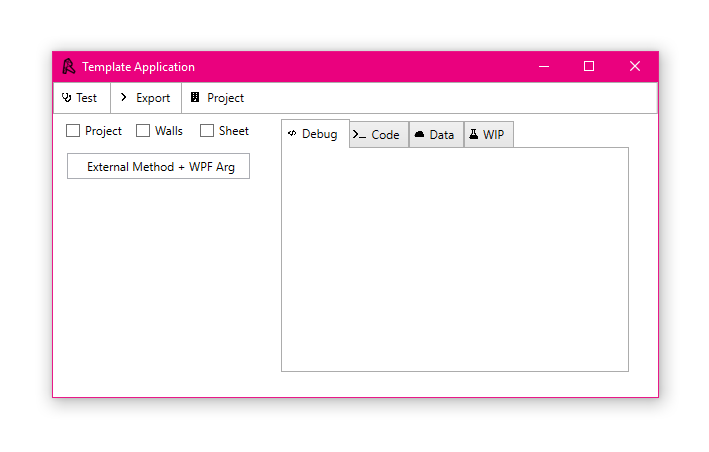
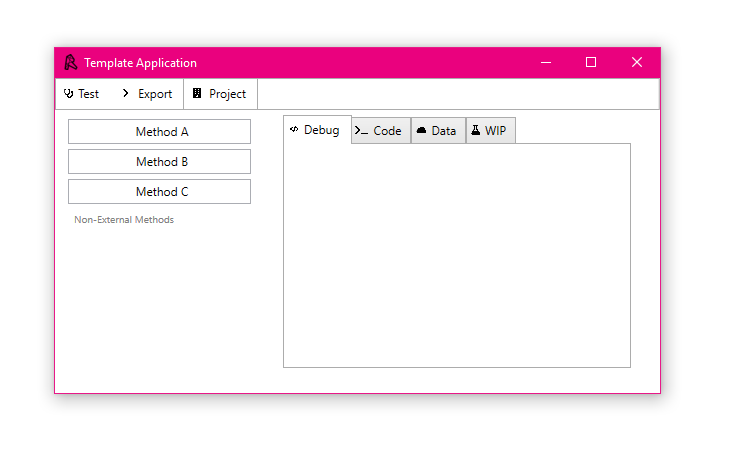
WPF Template for Revit Add-Ins including wrapped external methods for execution in a "Valid Revit API Context".




Build
- Clone/download the repository and open the
.slnat the root of the repository with Microsoft Visual Studio. - Re-link references to
RevitAPI.dlland others which may be missing. - Build the solution – Building the solution will automatically create and copy the add-in files to the folder for Revit 2019.
- Open Revit – Upon opening Revit 2019, there should be a tab called "Template" in Revit, with a button to launch the WPF add-in.
Customize
In order to use this as a starter for your application, make sure you first refactor the content in the application files (namespace, assembly name, classes, GUID, etc.) and remove the assets folder in the repository.
A guide to refactoring can be found in the docs folder.
Documentation
Documentation is created using Sandcastle Help File Builder by
compiling the docstrings from the compiled .dll and .xml files generated by Visual Studio upon build.
The Sandcastle project can be launched through
the RevitTemplate.shfbproj file in the docs folder.
The documentation can be found in the docs folder in the root of the repository.
The following documentation sources are created:
.chm– This is an interactive help file which can be launched by double-clicking on any Windows machine.index.html– This is the documentation compiled for web deployment.