New Visual Studio Templates for Revit Add-Ins
I have been maintaining a simple Visual Studio Revit add-in wizard for a number of years, hosted in the VisualStudioRevitAddinWizard GitHub repo.
Now Andrey Bushman implemented a set of more advanced and convenient Visual Studio templates for creation of Revit add-ins for his own use.
The discussion of those led us to once more revisit the topic of the Visual Studio settings for debugging Revit add-ins:
- New Visual Studio 2015 templates for Revit add-ins
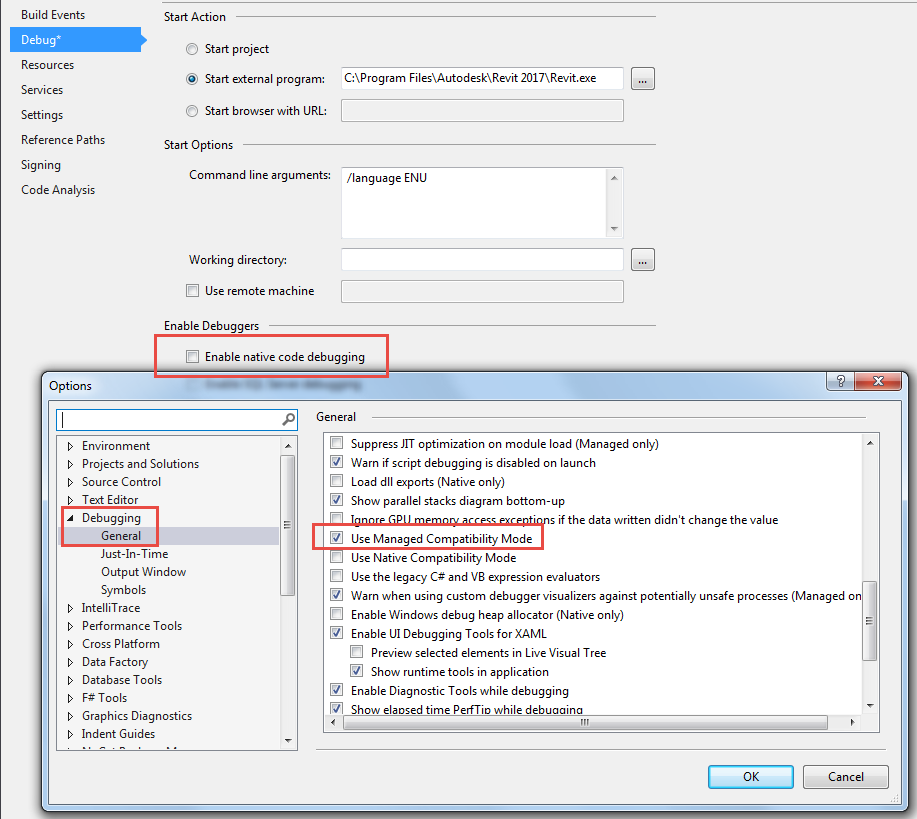
- Use Managed Compatibility Mode or Enable Native Code Debugging?
- Machine learning software engineer job in Switzerland
- FreeCodeCamp
Visual Studio 2015 Templates for Revit Add-Ins
Andrey Bushman shared a new and more advanced set of convenient Visual Studio templates for creation of Revit add-ins in the Revit API discussion forum thread on Visual Studio 2015 Templates for Revit Add-Ins:
In Andrey's own words:
I need a set of convenient Visual Studio templates for creation of Revit add-ins. I am a very lazy person and I prefer that the boring operations were done by a template instead of me.
At first I wanted to improve the VisualStudioRevitAddinWizard template by Jeremy Tammik. But Jeremy ignored my pull request. Therefore, I refused the subsequent attempts to improve his template. Therefore, I made templates myself.
Here are my Visual Studio 2015 templates for Revit add-in creation.
This repo also contains a set of video lessons with English comments:
- Download and install the templates
- Create new project
- Add new command
- Link the command with the command availability
- Add ribbon tabs and panels
- Template resources using
- Multilanguage add-ins creating
Also, I wrote an article Revit Visual Studio about it in my blog (Russian text).
Perhaps these templates will be useful for other programmers too.
Feature Comparison
Andrey provided the following table comparing the feature list of the old and simple VisualStudioRevitAddinWizard W versus the new and feature-packed Revit2017AddInTemplateSet T:
- Templates for C#.
- Templates for VB.NET.
- Use NuGet-packages for Revit assemblies.
- Visual Studio Project Templates for external application.
- Visual Studio Project Templates for external DB-level application.
- Visual Studio Item Templates for external command.
- Visual Studio Item Templates for external command availability.
- Visual Studio Item Templates for Updater.
- Require writing of additional code for the registration of commands.
- Automatically create the ribbon tabs, panels, and buttons for your commands. Also, allows to you to manage by this behaviour.
- Automatically create the binding for your commands and some default topic for the stub help file.
- Allow creation of multilanguage add-ins.
- Create a subfolder for each add-in in the Revit Add-Ins folder (for the DEBUG configuration).
- Uses PVS-Studio static code analyzer.
| # | W |
T |
| 1 | + | + |
| 2 | + | - |
| 3 | - | + |
| 4 | + | + |
| 5 | - | + |
| 6 | - | + |
| 7 | - | + |
| 8 | - | + |
| 9 | + | - |
| 10 | - | + |
| 11 | - | + |
| 12 | - | + |
| 13 | - | + |
| 14 | - | + |
Q & A
[Q] Is the new Revit2017AddInTemplateSet compatible with the previous VisualStudioRevitAddinWizard?
[A] Revit2017AddInTemplateSet is not based on the VisualStudioRevitAddinWizard. Revit2017AddInTemplateSet has other architecture and ideas. Therefore, Revit2017AddInTemplateSet cannot automatically be merged with VisualStudioRevitAddinWizard.
[Q] What about a version for Visual Basic?
[A] I don't use VB.NET. I created the templates for the programming language which I use. If someone creates variant for VB and sends this patch to me, then I won't mind and I will accept this patch provided that it is made qualitatively.
[Q] If possible, I imagine it would be useful for the entire Revit API developer community if we can manage to maintain a single optimal set of Wizards that satisfies all needs. What do you think? Should we aim at maintaining just one version together, or keep the two separate?
[A] Jeremy, if you apply my pull request and replace the hard references of Revit API to their NuGet package then your template will be more convenient for using.
All developers are different. Some of them prefer to write code manually completely. VisualStudioRevitAddinWizard template can be interesting for such people. Other developers prefer to concentrate completely on the solvable task, without being distracted by the minor things, such as UI creation. For such people, the Revit2017AddInTemplateSet templates can be interesting.
My template is more difficult than yours because it shall decide automatically much more tasks. But my template isn't so difficult that it was difficult to be understood. Having created the new project on the basis of my template it is possible to study the generated code and to understand how it works.
Therefore, perhaps it makes a sense that at the same time there were two different templates (VisualStudioRevitAddinWizard and Revit2017AddInTemplateSet) that allow to people to select that which more suits them.
In my opinion your template requires improving. If it is interesting for you then I am ready to discuss it. At this case I recommend to you to read those notes which I listed in the article of my blog.
[Q] In that case, we should also compile a list of differences to explain to people why they might want to choose one above the other.
No problem. I can do it if it will be necessary.
P.S.
In my opinion VisualStudioRevitAddinWizard is not a "wizard". I expected that wizard opens some dialog window and allows to user to point some predefined settings on the base of which wizard will generate a new project. Am I right? Therefore, my projects haven't "Wizard" word inside of their names.
On a slightly different topic that lead to the following subsequent discussion,
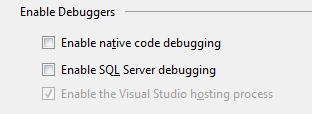
I turned off the Enable native code debugging option in the project templates.
Use Managed Compatibility Mode or Enable Native Code Debugging?
Andrey raised another topic in the thread
on using Managed compatibility mode or Enable native code debugging:
Question: I write .NET add-ins for Autodesk Revit using Visual Studio 2015. Revit is an unmanaged application. So, for successfully debugging I have to turn ON either the Use managed compatibility mode or Enable native code debugging option (or for both). Otherwise, debugging cannot be launched.
The first of them is applied for all projects. The second of them is used for each project individually.

What is the difference between these options? I don't understand what they do. What option it is more correct to use in my case?
Answer 1: Hans Passant answered. I underlined what may be the reason why I am to use this option for Revit add-ins debugging:
You do not have to enable unmanaged debugging to debug your plugin. Breakpoints in your code will activate (turn from hollow to solid) when the host application loads your add-in. If you are not sure if this happened then have a look at the Debug > Windows > Modules window.
Enabling unmanaged debugging does not otherwise greatly affect the debugging session, it can however take quite a bit longer to get started and you may need to temporarily disable the symbol server to avoid getting annoyed at it.
The Tools > Options settings have rather poor names. Microsoft has been working on new debugging engines but was forced (or chose) to drop some features. "Use Managed Compatibility Mode" forces an older version of the managed debugger to be loaded, the one that was used in VS2010. It is required when you debug C++/CLI code. It can be also useful in VS2015, its managed debugging engine is very buggy. You'll miss out on some new debugging features like return value inspection and 64-bit edit+continue. You don't otherwise need it to debug your add-in.
Much the same story for "Use Native Compatibility Mode", it enables an older version of the unmanaged debugging engine, the one in VS2012 afaik. You'll miss out on the new Natvis visualizers. I have not yet found a compelling reason to need it, other than keep the old visualizers working.
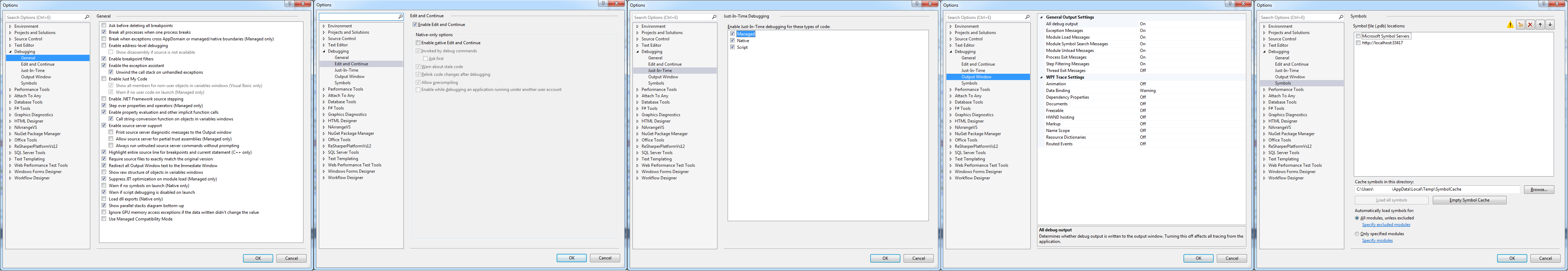
Answer 2 by Matt Taylor: Here are my successful Revit 2017 / Visual Studio Pro 2013 (Update 5) settings, if anyone is interested:
Project specific debug options:


Machine Learning Software Engineer Job in Switzerland
Autodesk is seeking a Machine Learning Software Engineer for a post in Neuchâtel.
Check it out in case of interest.
FreeCodeCamp
I took a quick look at FreeCodeCamp and am very impressed.
A non-profit organisation that also does not accept donations of any kind, their goal is to efficiently educate new software engineers, and they have a track record of doing so with great success.
If you would like to learn more about programming and practice the skills that are of real importance today and for the future, this is probably one of the best choices you can make.