
Last week, I listed my three Revit Technology Conference classes on connecting the desktop and the cloud, The Building Coder chatroom, and published the full detailed handout of the lab on getting started with Revit macros.
This week, I published the notes from the Revit API panel Q&A held during The Building Coder chatroom.
So what do we have left to talk about?
Oh yes, connecting the desktop and the cloud.
That is actually the most interesting of the three, and one I spent a lot of time and effort preparing for in the past month or two, working on the CompHound component tracker project.
I will also be presenting this at Autodesk University in Las Vegas in a few weeks time, in session SD11048 Connect desktop and cloud: analyse, visualise and report universal component usage, cf. AU class catalog > SD11048.
I still want to flesh it out a bit further, and putting down what I have so far here and now will definitely help.
By the way, my AU handout is due next Friday... four more working days to go... and a weekend...
So here goes:
Here is a summary of my session #44 at the Revit Technology Conference RTC Europe in Budapest, Connecting the Desktop and the Cloud – cloud-based universal component and asset usage analysis, visualisation and reporting.
I presented four different examples:
Let's look at each of these in turn.
The message and takeaway that I want to bring across is this:
It is easy to hook up a Revit or any other desktop application with the cloud.
This enables you to provide read and write access to any properties and data you like.
The possibilities are powerful and infinite.
If you have looked at any web technologies, you will have noticed an abundance of open source technology stacks and libraries providing all functionality you can ever possibly use and more.
In this presentation, I demonstrate and discuss a very simple working example, FireRating in the Cloud, and my current work in progress, CompHound.
You can grab these samples to get started implementing your ideas really fast.
All my research is extensively documented, so it should help you circumvent al the numerous snags I hit and resolved.
Let's dive in:
This project was my first serious exploration of a desktop-cloud connection.
I worked on it back in 2013, presented it at two Autodesk Tech Summit conferences and at Autodesk University 2013, in the session DV1736 – Cloud-Based, Real-Time, Round-Trip, 2D Revit Model Editing on Any Mobile Device.
It consists of two components:
It demonstrates bi-directional data exchange between the two, i.e., between a Revit BIM and a globally accessible cloud-based web database, usable on any device, in any browser.
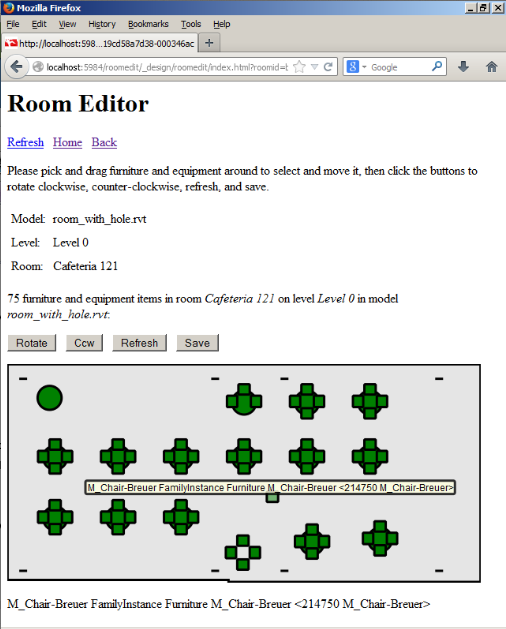
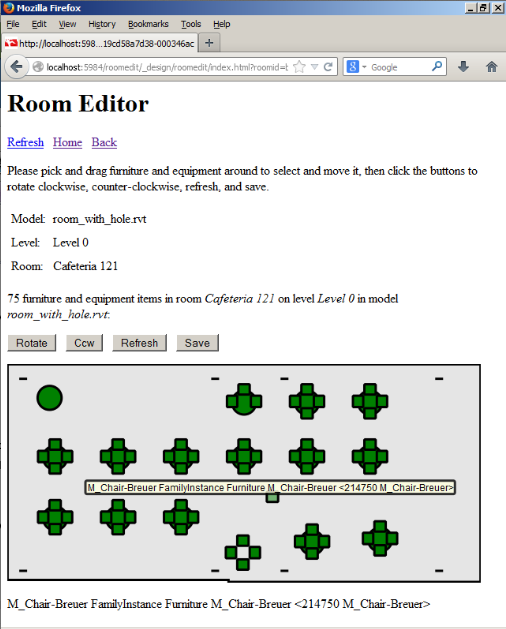
The display and editing includes 2D dragging, implemented using SVG, scalable vector graphics.
The Revit add-in captures a simplified plan view of rooms and the furniture contained in them and exports that to the web database.

It captures the containment and relationship hierarchy including Project → Level → Room → Furniture = family instance → family symbol.
For the latter three, it also captures the 2D geometry:
The geometry is encoded in SVG strings, enabling easy visualisation in any browser on any device.
This data is stored in the database and displayed in the browser, supporting the following steps:
The main point is still to come, though:
Besides simply exporting the BIM data in the Upload Rooms and Upload All Rooms external commands, the Revit add-in implements two more:
Update Furniture: reimport modified data from the database – this manual operation reads the browser-edited furniture rotation and location and updates the BIM accordingly.Subscribe: set up an external event to automatically poll for web database changes and immediately update the BIM in real time with no manual intervention at all.Look at the AU recording pointed to above to see this live, and check out the implementation and complete source code in the two RoomEditorApp and roomedit GitHub repos.
For more information and the entire development process, please refer to the numerous other discussions.
By the way, I implemented a couple more enhancements to the Revit add-in in the last couple of days:
That brings me up to the current release 2016.0.0.5.
FireRating in the Cloud is a multi-project re-implementation of the FireRating SDK sample, again with a Revit add-in interacting with a cloud-based database.
In this case, the fireratingdb database is implemented as a node.js web server driving a MongoDB scalable NoSQL web database.
Again, bi-directional data exchange between the Revit BIM and a globally accessible cloud-based web database is enabled, again usable on any device, in any browser.
I discussed the research and development for this in ample depth on The 3D Web Coder blog. Here is an overview of the related articles.
I host the node.js web server on Heroku for free, and the MongoDB web database on mongolab.
Deploying a GitHub project to Heroku can be totally automated.
Using Mongolab to host the database is more comfortable than keeping it locally.
I can switch back and forth each of these between remote or local deployment by simply setting two Boolean variables.
Showing these components with Heroku, Mongolab, and Revit all working together is utterly cool.
To recapitulate:
The FireRating in the Cloud project is a slight enhancement and modernisation of the ancient and well-known FireRating Revit SDK sample.
The latter implements three external commands:
FireRating in the Cloud adds one single little enhancement:
Implementation:
Demo: we looked at this live, both locally on the desktop and live on the web, with the web server hosted by Heroku and the database by mongolab, all completely free of cost for this small sample.
We can also dive into the source code at this point.
The repercussions are huge:
You can imagine the rest for yourself.
The developers loved it, both in its efficacy and simplicity.
Even some Autodesk developers, including a senior Revit software architect, said they learned a lot of new stuff about possibilities using the cloud and scalable NoSQL databases to take back to the Revit development team :-)
I have been working heavily on the CompHound component tracker in the past couple of weeks.
CompHound is similar to and based on the FireRating in the Cloud project.
Again, it consists of a web server driving a mongo database with a REST API invoked by a Revit add-in.
In addition, it also sports a user interface for online component usage analysis, reporting, bills of materials, viewing and model navigation.
The Revit add-in is simpler that FireRatingCloud one, since it only implements one-way data writing from the desktop to the cloud.
The web server is significantly more complex, though.
For more details, please refer to the overview of the existing extensive documentation.
The one and only thing that I will mention is that it also includes a viewer enabling 3D exploration of the component occurrences in situ, using the Autodesk View and Data API.
Here is another compelling example of using that:
This one is really self-explanatory.
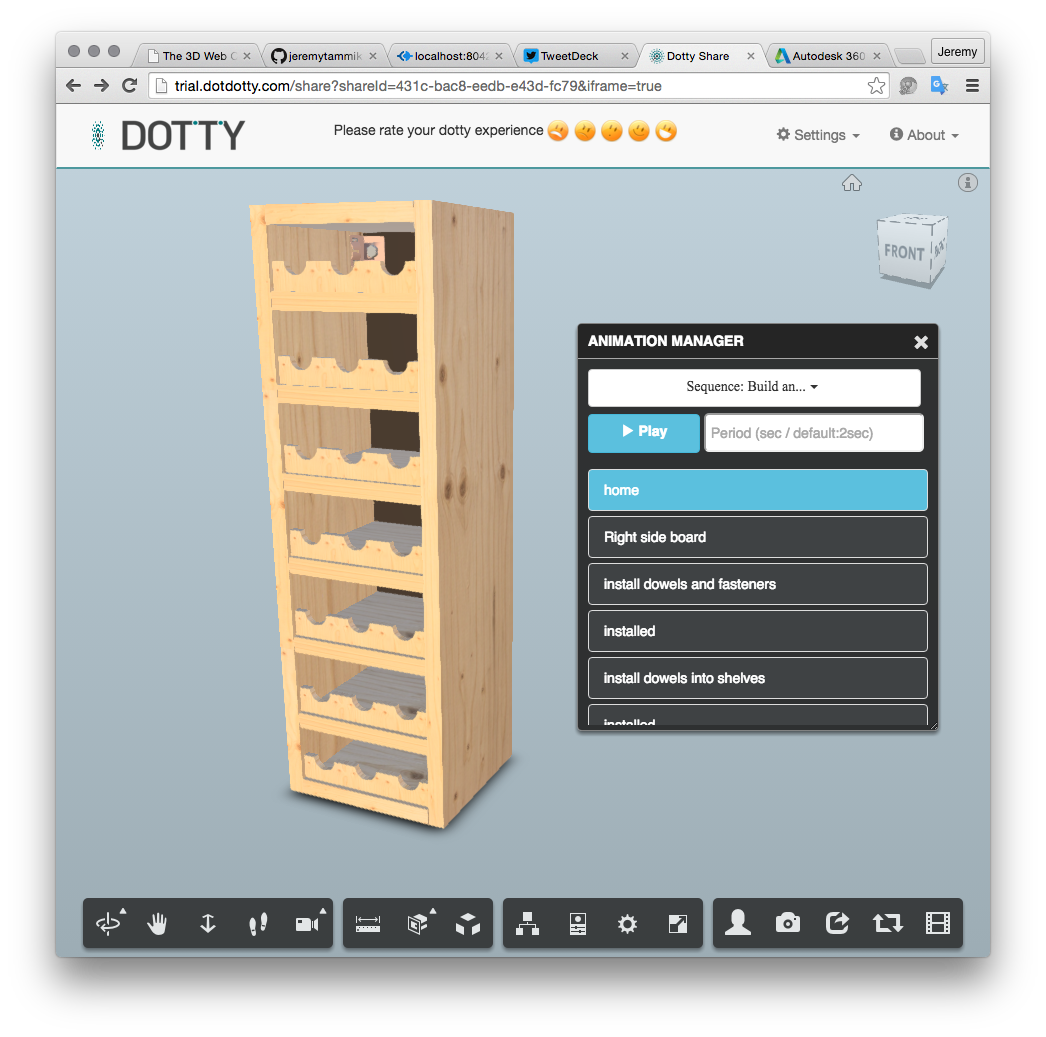
Check out this super cool sample showing how the View and Data API viewer can be used to display animated 3D assembly instructions in the browser:

Can you imagine assembly instructions based on simple 2D images, drawing, words, trying to compete with?
Think of the end user aspect, reading and understanding static information.
Also consider the preparation side, all the careful editing and translation that needs to go into such a description.
You have probably seen the industry and culture moving away from text to printed 2D images with minimal working... imagine where it will go from here.
How long do you think people will still be using static assembly instructions printed on paper?
Me, I even keep my personal collection of recipes in a GitHub repository so I can read them comfortably on an iPad in the kitchen while cooking...
The participants were quite excited about this session, and I received a lot of positive feedback and interest on it during the following days at the RTC.
I guess the main takeaway is:
I am sure you can find some use for these kinds of opportunities as well.
If you don't, please watch out for those that do...
For the sake of completeness, here is my slide deck for this session.
What a nice way to finish my week!
Happy weekend to all!