Source Code Formatting and Google Prettifier
As you know, I format my source code to pretty short lines in order to avoid having them truncated by the narrow blog post view column.
I also like to present the code colour coded, as it appears in Visual Studio and many other programmer editors, to make it more readable.
For .NET code, I use CopySourceAsHtml inside of Visual Studio for that.
I tried using other tools outside of Visual Studio instead in the past, including building my own, but they have one big disadvantage: unless they read and analyse all the referenced .NET assemblies to determine the classes they define, they cannot always tell whether a given word represents a variable or a class. Classes are highlighted in a different colour in Visual Studio, and I find that pretty helpful.
For other languages, though, it would be really nice to be able to colourise the source code independently.
My colleague Cyrille Fauvel now pointed to two online colourising tools that he has used: the syntax highlighter and Google prettify. Both of them are not really useful for C#, for the reasons explained above, but do a really good job on other languages.
I tested the Google prettifier on some JavaScript, HTML and JSON code in my recent post on my cloud-based editor home page implementation and am very happy with the results.
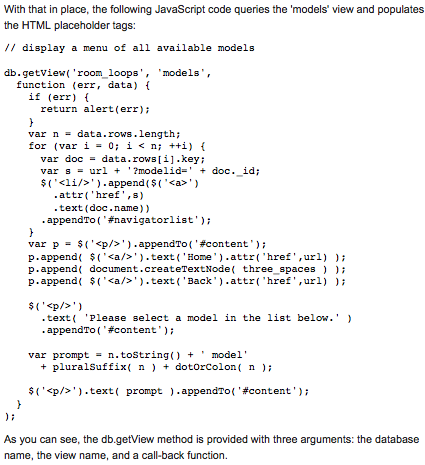
For instance, here is a screen snapshot of the main JavaScript snippet before integrating the prettifier:

Afterwards, it looks like this instead:

I only have to do two things to achieve that.
1. Add a reference to the Google Prettify loader:
<script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"> </script>
2. Add the 'prettyprint' class to my HTML 'pre' tags:
<pre class="prettyprint">
That's not much :-)
It comes in really handy right now, since I will be publishing more JavaScript, HTML and JSON for the final stages of my cloud-based 2D room editor in the next few days.
Many thanks to Cyrille for pointing this out!
Think Global, Act Local, Control Freak
After mulling over the above during the night, I decide to take control myself rather than go off and ask Google for help to render every page I post (and pass them every snippet of code to mine for analysis purposes, by the way).
So I downloaded the minimised version of the Google prettifier and now serve it up locally from The Building Coder typepad page itself.
In other words, I include the following script load statement instead of the one listed above:
<script src="http://thebuildingcoder.typepad.com/google-code-prettify/run_prettify.js"> </script>
Beyond that, nothing changes.
More Magic
Oh yes, and another magical little thank you to Cyrille for pointing out the Apple Magic Mouse to me.
I have been using it for a few days and am enthused.
I first thought it was a bit too slim for my chunky hand, but that is not the case, and I really love the perfect smoothness and full control it gives, better than any other system I tried.
Thank you again, Cyrille :-)