
I returned from my vacation in Andalusia:

So far, I spent much too much time this week working on Revit API issues and getting ready for the Revit Technology Conference RTC Europe in Budapest next week.
I managed to squeeze in a few enhancements to the CompHound component tracker project as well, though, including some of the to-do items I listed before leaving:
Cyrille very kindly improved the node web server error handling and handlebars fixes.
More of the views are now handled by handlebars and defined in the view subfolder:
count.handlebarserror.handlebarsinstances1.handlebarsThe error handling enhancements mainly affect the lines around 152-185 in server.js and are captured in CompHoundWeb release 0.0.34:
// Catch 404 and forward to error handler.
app.use (function (req, res, next) {
var err =new Error ('Error 404 - Resource Not Found') ;
err.status =404 ;
next (err) ;
}) ;
// Error handlers
var node_env = app.get ('env');
// Development error handler, prints stack trace.
if ( node_env === 'development') {
app.use (function (err, req, res, next) {
res.status (err.status || 500) ;
res.render ('error', {
message: err.message,
error: err
}) ;
}) ;
}
// Production error handler;
// no stack traces leaked to user.
app.use (function (err, req, res, next) {
res.status (err.status || 500) ;
res.render ('error', {
message: err.message,
error: {}
}) ;
}) ;
Many thanks to Cyrille for taking a look at this!
Before leaving for vacation, I wondered about the code
if ( app.get ('env') === 'development') {
The node env setting is controlled by the environment variable NODE_ENV.
You can set it to production to run the node server in production mode.
Then, no debugging is possible.
As you can see above, I now store that setting in the variable node_env and report the setting after completing the server startup like this:
var server = app.listen(
app.get( 'port' ),
function() {
var h = db.host;
if( -1 < h.indexOf('localhost') ) { h = 'locally '; }
else if( -1 < h.indexOf('mongolab') ) { h = 'mongolab-'; }
console.log( 'CompHound ' + node_env
+ ' server ' + pkg.version
+ ' listening at port ' + server.address().port
+ ' with ' + h + 'hosted mongo db.');
}
);
This enhancement is captured in CompHoundWeb release 0.0.36.
If nothing is specified in the OS system environment, the node env setting defaults to development:
$ node server.js Connection to comphound database at ds051543.mongolab.com established. CompHound development server 0.0.38 listening at port 8042 with mongolab-hosted mongo db.
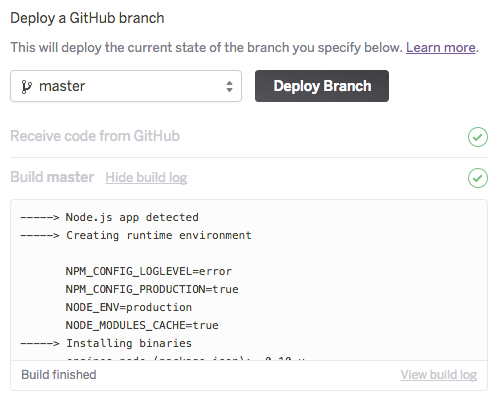
One of the many nice aspect about the semi-automatic Heroku deployment
is that the node environment there automatically defaults to production instead:

Before my vacation, I enabled picking a datatable record on iPad.
However, the LMV viewer failed to load, producing the infamous load error: 4 error message.
Cyrille debugged on a iPad simulator and suggested using a newer version of the View and Data API viewer, so I raised the LMV version number from 1.2.16 to 1.2.21 in datatable2.html:
<link rel="stylesheet" href="https://developer.api.autodesk.com/viewingservice/v1/viewers/style.css?v=v1.2.21" type="text/css"/> . . . <script src="https://developer.api.autodesk.com/viewingservice/v1/viewers/viewer3D.min.js?v=v1.2.21"></script>
Unfortunately, that did not help me get the viewer running on my iPad hardware.
It still worked for Cyrille on the simulator and not for me on the real device.
Shiya Luo asked for the exact iPad version details, listed under Settings > General > About:
This model number seems to be a 3rd generation iPad marketed in 2012, as you will see by searching for iPad model number MD368FD/A.
Apple did not guarantee support for WebGL until iOS 8, which came out in 2014 with iPhone 6.
In 2014 iPad Air 2 and iPad mini with Retina display were released as well.
From then on, WebGL is fully supported.
All previous devices have only limited support, even after updating to the latest iOS.
It is a safe bet that this is a device issue.
Time to get the latest shiniest gadget – :P
If we see Apple devices after 2015 not showing the viewer, that should be reported to the viewer team.
Luckily, I found a fix for my old piece of hardware as well.
Even though I cannot use the LMV on the iPad in Safari, it comes up fine in Google Chrome.
Problem solved.
More coming soon.
To wrap up, let me share one last item, something completely different, on modern traditional cookery.
I grew up in Sweden and am strongly influenced by that culture.
My German friend Michaela has also grown to appreciate it very much, enjoy the beautiful nature on frequent holiday trips, and even learned the language fluently.
She pointed out a nice series of YouTube video clips highlighting many traditional Swedish dishes, cooked with a lot of enthusiasm, energy and free-flowing emotions: Regular Ordinary Swedish Meal Time.
She particularly pointed out the following dishes to me:
Enjoy!