
I am leaving for two weeks vacation in Andalusia tomorrow.
I continued working on the CompHound component tracker in the past hours to leave it in a moderately cleaned-up state for Cyrille to add some enhancements, if he feels like it:
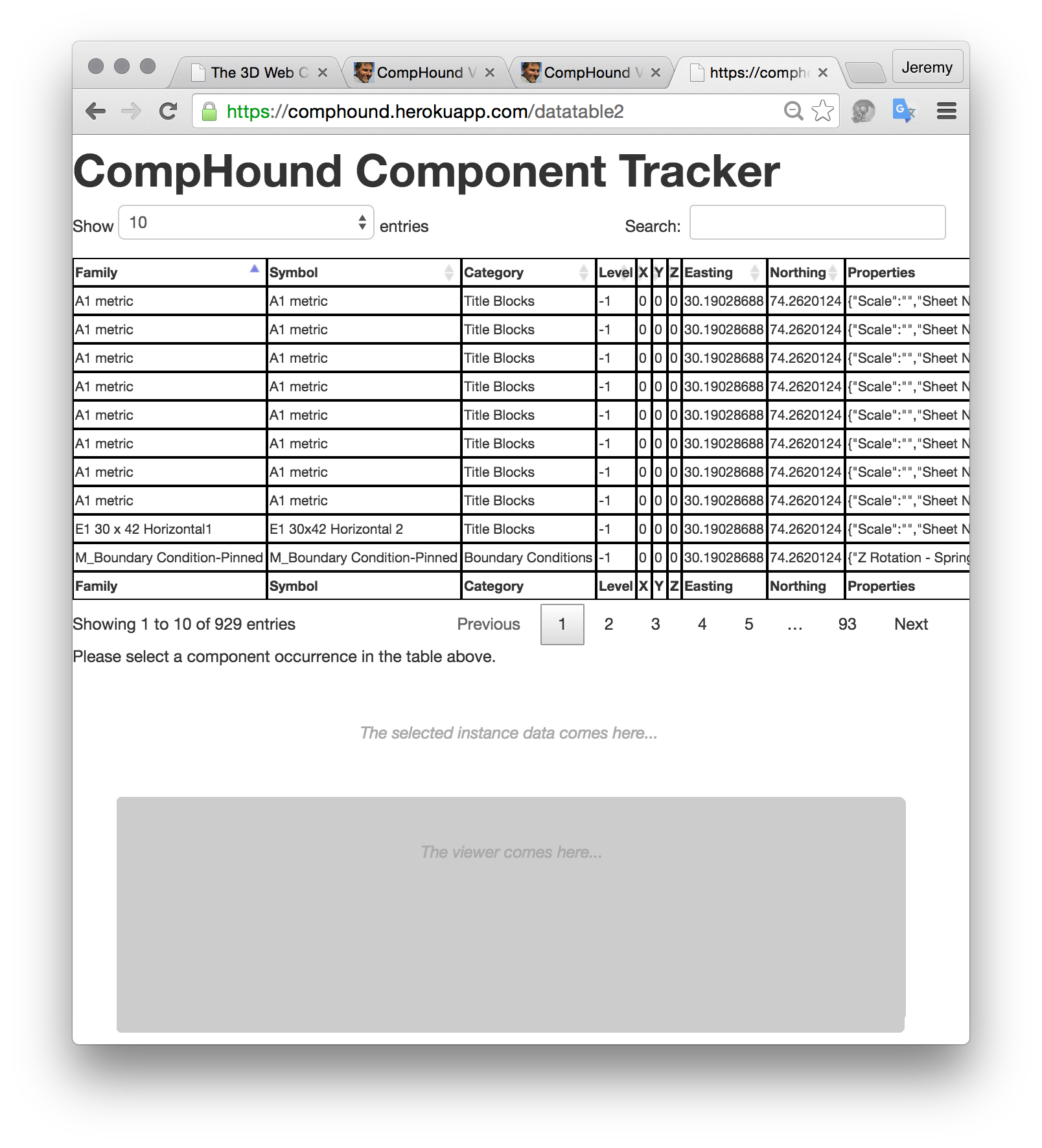
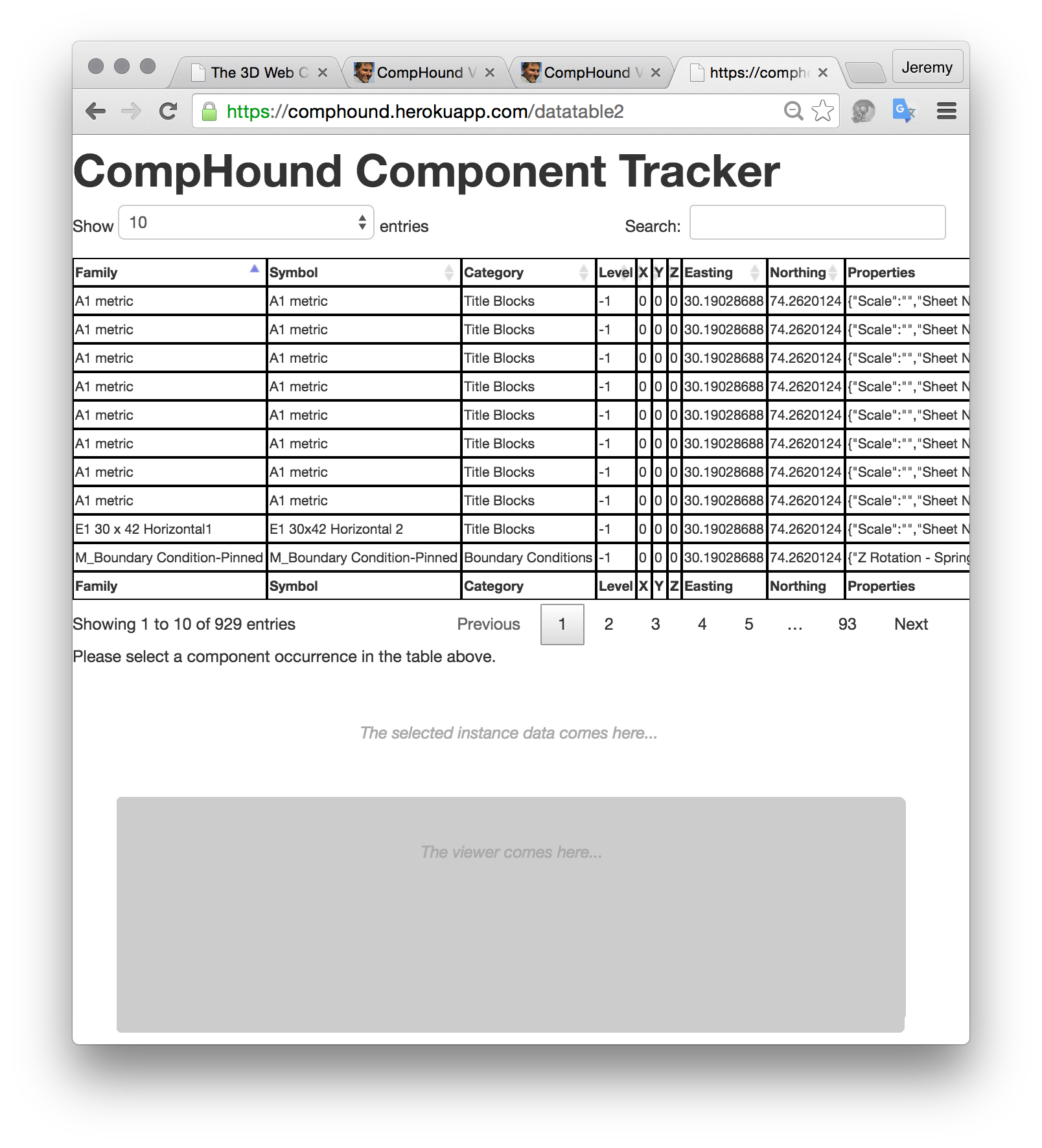
As I mentioned in the last wrap-up, the CompHound user interface looked a bit messy.
I cleaned that up by placing all three components one above the other in one single column:

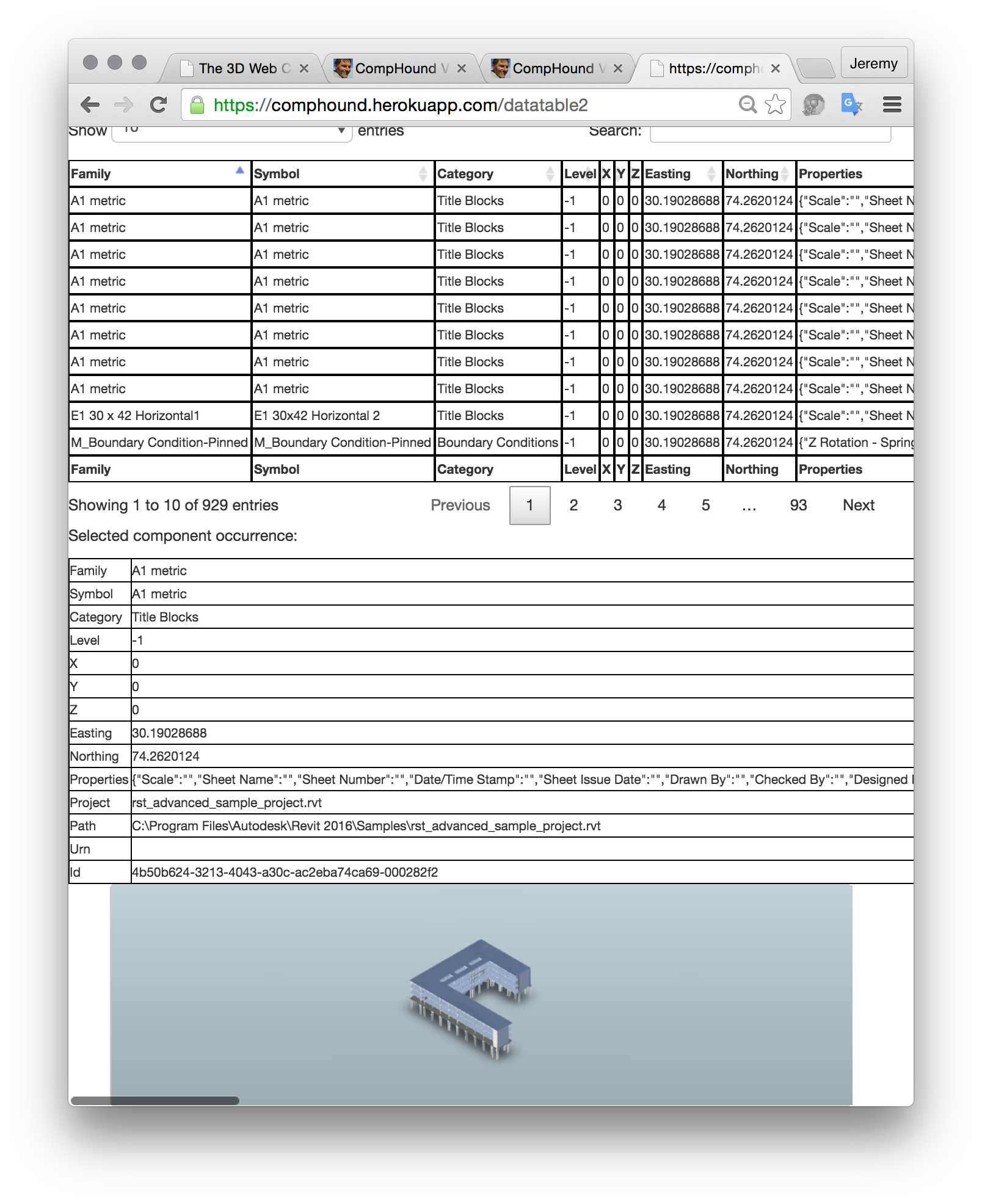
When an instance is picked, the instance data is populated and the viewer initialised:

Try it out yourself at comphound.herokuapp.com/datatable2.
The solution requires sensible positioning of the div populated by the viewer.
In the end, I found this JsFiddle to position a box the most helpful.
Saturday evening, at Ben's 15th birthday party, I checked out the CompHound datatable on his iPad.
With no touch support, I was unable to select a component instance.
I fixed that simply adding the CSS style cursor: pointer to the td element does the job.
Suggested in the Mitch solution for iPad jQuery live click events not working and discussed in more depth in numerous Stack Overflow threads, e.g. on jQuery click not working with iPad.
The current CompHound CSS file supporting the desired viewer div positioning and instance selection on a touch device looks like this:
th { text-align: left }
th, td { border: 1px solid black; white-space: nowrap; overflow: hidden; cursor: pointer; }
table { border-collapse: collapse; font-size: smaller }
thead th, tbody th, tfoot th,
table.dataTable thead td, table.dataTable tbody td, table.dataTable tfoot td,
table.dataTable thead th, table.dataTable tbody th, table.dataTable tfoot th { padding: 1pt }
p.placeholder { font-style: italic; color: darkgray; text-align: center; vertical-align: middle; line-height: 90px; /* the same as your div height */ }
.box {
background-color: gray;
position: relative;
width: 90%;
margin: auto;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.box::before {
content: "";
display: block;
padding-top: 30% /* read comments in JS box) */
}
#viewer {
width: 100%;
/* height: 0.66 * vv; */
position: absolute;
top: 0; bottom: 0; left: 0; right: 0
overflow: hidden;
background-color: #cccccc;
border: 1px solid #cccccc;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
All the source code is available from the CompHound organisation GitHub repositories. The current versions discussed above are the web server CompHoundWeb 0.0.33 and the C# REST API client CompHoundRvt 2016.0.0.5.
It is freshly redeployed to Heroku and, as always, the links to Try it out Live are up and running, so feel free to play around with it.
Here is the updated to-do list that Cyrille, my Autodesk University co-presenter, may or may not be able to take a look at during my absence:
As said, I'm leaving on vacation for two weeks tomorrow, and heading off to a native Indian-style sweat lodge this afternoon, so this is my last update on this topic for a while – or any topic at all, for that matter :-)

Take care!