
I continued working on the CompHound component tracker project. My previous to-do list included the following steps:
I worked on the first of them in the past few days.
The solution was actually very easy:
Viewing a database obviously requires a datatable.
The datatable retrieves a subset of database records required for the current view, known as pagination.
Happily, DataTables provides a suitable plug-in for jQuery.
Before realising that, I struggled a bit to display the database in a table.
Once I had that up and running, the need for a real scalable server side mongo database table view became apparent.
That was quite easily achieved by plugging in the mongoose-datatable.
Integrating that, looking at and learning from various samples of using it prompted several important improvements:
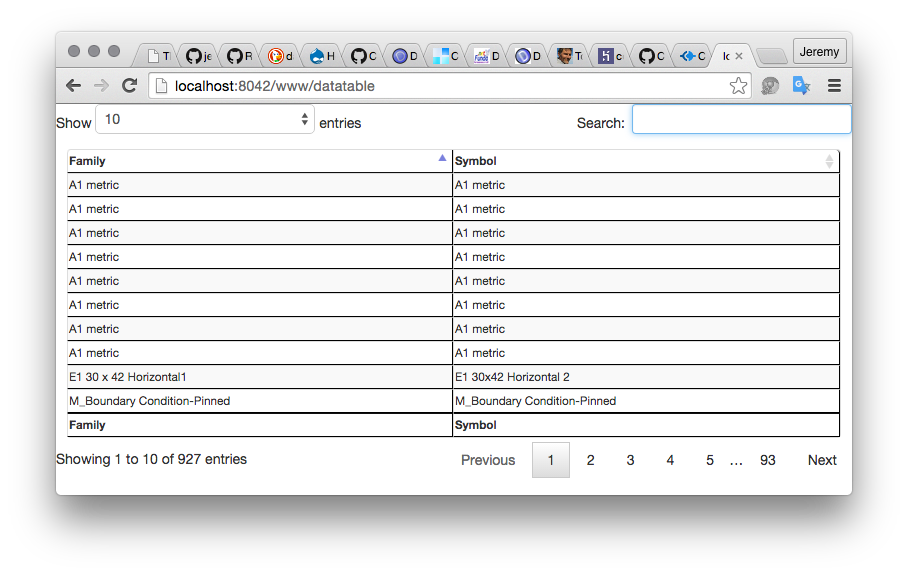
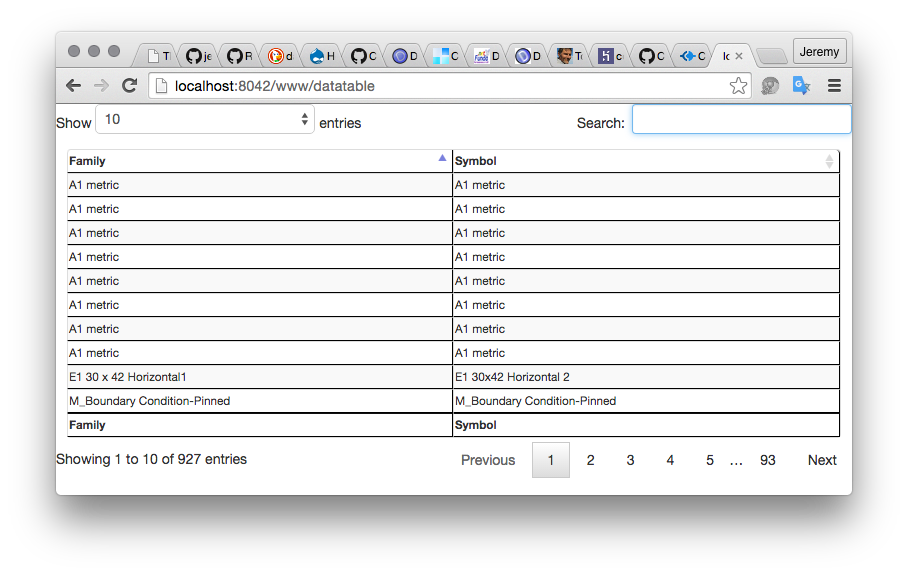
The resulting datatable looks like this:

Once I can view and navigate the database records, each of them displaying a component instance, I wish to select a specific occurrence to explore it further and display it graphically.
Ergo, a row selection handler is required.
This turned out to be really simple as well, and happily completely disconnected from the datatable implementation.
Based on the StackOverflow answers to
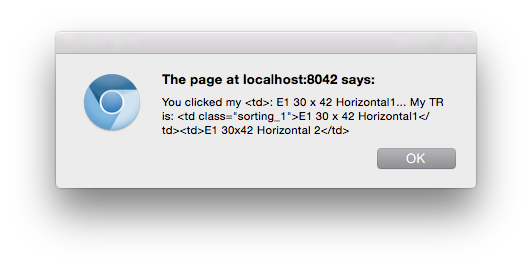
jQuery – click event on This specifies a very strict path to the A more lenient and equally valid way would be to just use the path Here is the result of clicking a row now: The next steps on the
CompHound project will
include: The current versions discussed above are the
CompHoundWeb 0.0.12 node.js mongodb web server,
CompHoundRvt 2016.0.0.2 C# REST API client populating it, and
the (placeholder) landing page
CompHound.github.io 0.0.1. elements with in a table and getting element values,
I simply added the following snippet to index.js:
$(document).ready(function() {
$("div#datatable_wrapper > table#datatable > tbody > tr > td")
.live('click', function() {
alert("You clicked my <td>: " + $(this).html()
+ "... My TR is: " + $(this).parent("tr").html());
}
);
});
td element, including its entire list of parent elements, leaving none out, and not allowing any intermediate levels.div#datatable_wrapper tbody td.
CompHound Road Map