
I returned happily from the successful fourth and last day of the Milano WebGL workshop, which we concluded with a group session guiding through the View and Data API tutorial.
Here is a short report on that and a few other current topics:
I took a break in the middle of the train trip from Milano back home to Switzerland to meet up with a friend in Frutigen for a hike up the mountains.
We were fortunate enough to be able to spend one night out in the open, enjoy nature, space, tranquility and the light of the half moon, followed by a beautiful day hiking over the First mountain, providing panorama views over the Bernese alps, overlooking Kandersteg village and the Oeschinensee halfway up the other side of the valley:

Here is my First mountain panorama view photo album.
The free and open Milano WebGL workshop held during all four Saturdays in June 2015 has now completed.
The course was offered for free, inspired by the OpenTechSchool initiative, with about two dozen participants. Instead of pure self-learning, volunteer coaches helped guide participants through the course curriculum.
Each meeting consisted of a hands-on learning session followed by a free experimentation part, offering the participants a chance to develop something new.
Here is the workshop outline and a Flickr photo album.

I participated in the final session on June 27th, where we wrapped up the series by working with the Autodesk View and Data API. I guided the group through our GitHub samples demonstrating how to use it, and especially the quickstart tutorial demonstrating how to set up a Node.js server and client-side JavaScript code to display and interact with a 3D model.
In detail, the tutorial guides a newbie through the following steps:
All of this can easily be achieved in less than an hour.
It was the perfect way to round off the four weeks with a high-level viewer and data management example after diving into all the nitty-gritty details of low-level WebGL.
One of the WebGL participants was so enthused about the Autodesk View and Data API, all our other cloud technologies and PaaS infrastructure – View and Data, Autodesk BIM 360, AutoCAD I/O, Autodesk InfraWorks 360, Autodesk ReCap, etc. – that he asked about how to apply for a job with us.
Autodesk is indeed one of the more popular places to work and has been continually listed among the 100 best high-tech employers for years now, e.g. in this great place to work review.
I looked up how to discover the current openings and apply for a job and found these two links:
Apparently, there are currently a number of interesting open positions in the USA.
Last week, I converted both this blog and The Building Coder to a responsive design, creating The Responsive 3D Web Coder and The Responsive Building Coder, respectively.
One of the snags I hit was that the menu bar at top of page covers the link targets within a blog post.
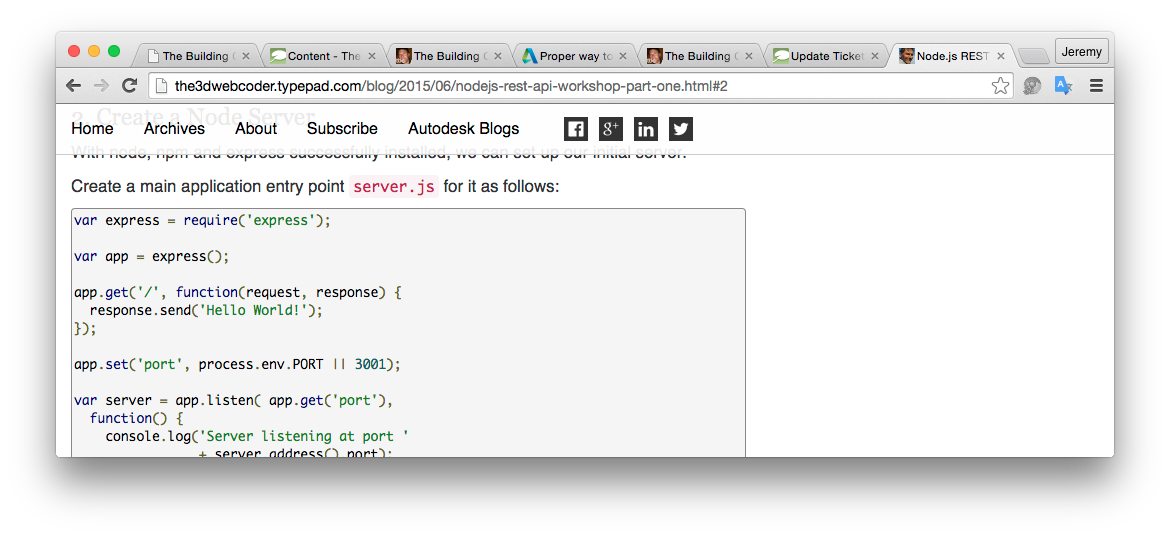
For instance, the first internal link target in the last blog post is #2, i.e. the3dwebcoder.typepad.com/blog/2015/06/nodejs-rest-api-workshop-part-one.html#2.
The link worked fine, as always – in theory, anyway.
In practice, however, as said, it was not taking the menu bar at top of page into account.
The result initially looked like this, with the menu bar covering the link target:

I could have fixed it using CSS, generating an artificial offset, e.g., as suggested by the Stack Overflow solution on offsetting an HTML anchor to adjust for fixed header.
I preferred moving the menu bar to the bottom instead, according to the KISS principle: keep it simple, stupid!
That easily solved the problem for both of the blogs.
Do you think your JavaScript could be improved?
You can often save a lot of work by using functional programming techniques.
In .NET, the generic collections library and its functional extensions often enable compression of dozens of lines into one single statement.
The same applies in JavaScript, and functional programming is totally accessible here as well.
I dived into that last year participating in the basel.js functional programming in JavaScript meetup session led by Lukasz Gintowt.
Another extremely accessible entry point to dive into this topic is provided by Tim Oxley's GitHub-based Functional JavaScript Workshop, which provides a good starting point and includes coverage of the map and reduce functionality forming the basis of most modern NoSQL database query mechanisms.