
Well, actually just one way, and a very simple one at that, but over fifty different model file formats... (thanks anyway, Paul)...
Instantly view your designs online – no software required.
I pointed out repeatedly how easy the Autodesk View and Data API makes it to interactively view and explore a 3D model in the browser without any further software whatsoever.
Now the new A360 Viewer Widget simplifies it further still, using a widget that can be embedded in web pages to view design files that are dragged and dropped onto it, enabling you to view them as you would in A360 inside any web page.
Try it out!
Drop a model file of your choice onto this widget:
How is this achieved?
It is just an empty HTML div element with an arbitrary id attribute defined, e.g., id="a360widgetDropAreaContainer" that is initialised by calling the adskViewerWidget.Init function on it like this (copy and paste to a text editor or view source to see the truncated lines in full):
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="https://api.autodesk.com/content/gateway/2013.1.363776.288/z/Scripts/a360Viewer/widget.js"></script>
<script type="text/javascript">
var adskViewerWidget = adskViewerWidget();
adskViewerWidget.Init('#a360widgetDropAreaContainer', true);
</script>
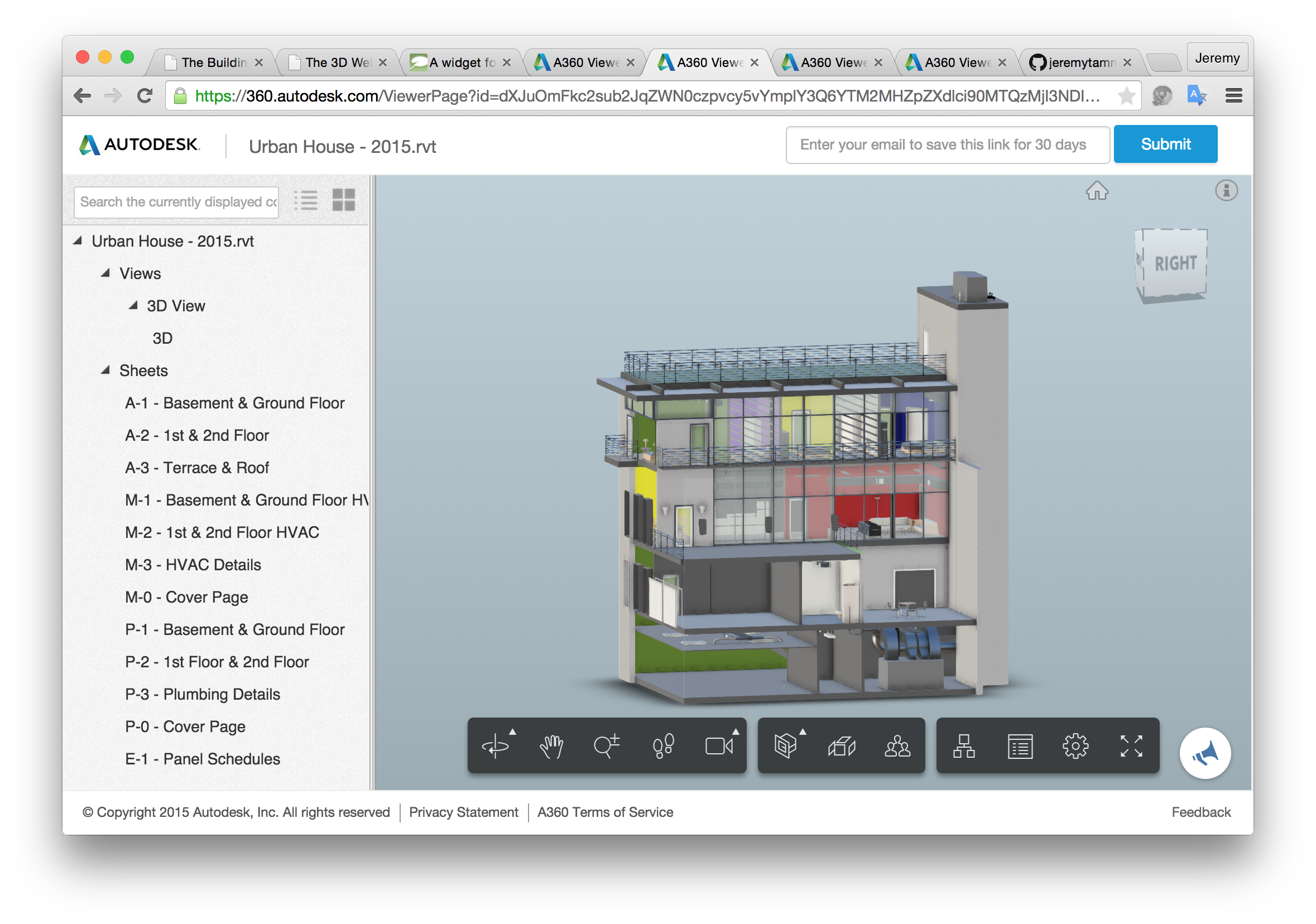
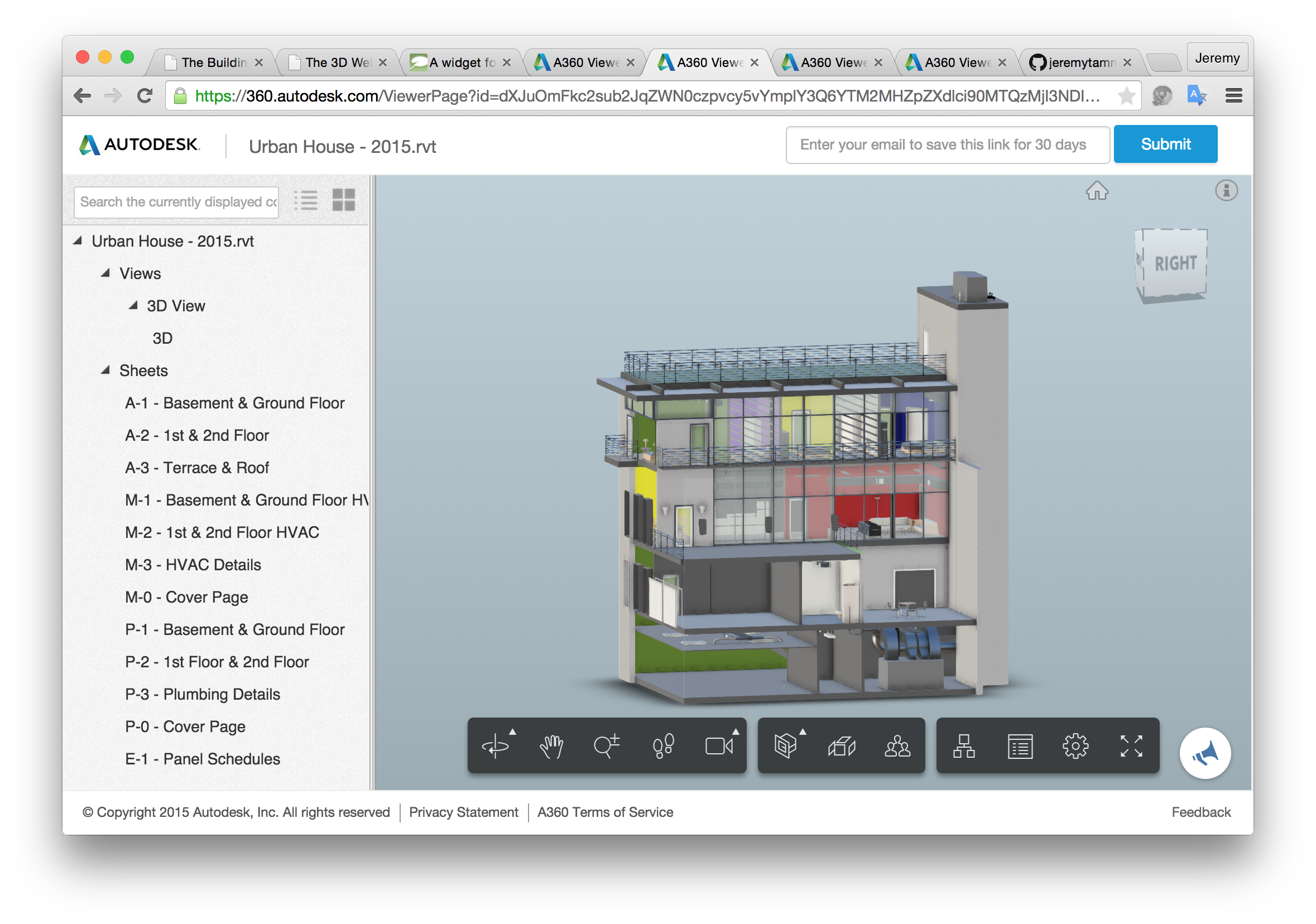
Dropping a file onto the widget opens a new window. It may take a minute or two for a moderately sized model to translate and display, looking something like this when done:

There are two ways to render the widget.
Above, only the pure drop area is displayed.
You can also display the full widget including an instruction blurb by leaving off the second true argument:
You can use this for CAD model files such as DWG from AutoCAD, RVT from Revit, IPT, DWF, formats from SolidWorks, ProE, Catia and others, including large and complex files, all right in your browser with no downloads or plug-ins needed. 2D and 3D designs in over 50 file formats are supported.
I recently mentioned how to retrieve the full list of file formats yourself, and just suggested adding that functionality as an enhancement to the cURL workflow sample. Here they are:
Oops, correction!
I tested viewing a DOC and a PNG file, listed above, and both of them failed.
The response from the call to the View and Data GET /viewingservice/{version}/supported API is actually a bit more complex than I had initially assumed. I cannot just grab all extensions returned, because some of them are supported for extraction only, not viewing.
The file formats that can be viewed are identified by the channel mappings specified for them.
I can extract them from the data 'a' returned by the supported API using a Python snippet like this:
channel_mappings = a['channelMapping']
keys = channel_mappings.keys()
keys.sort()
for x in keys:
if channel_mappings[x].startswith('view'):
print x,
That returns the following 57 supported viewable formats:
Many thanks to Shiya Luo for pointing this out!
Stephen Preston already discussed this presenting a widget for the A360 viewer, and Kean Walmsley picked it up as well in viewing 50+ design software formats from a web page.
As said, the full instructions for embedding this are available at 360.autodesk.com/viewer/widget.
Note the typo there, though: the initialization call is adskViewerWidget.Init() with a capital 'I'.
Enjoy!