
Working our way towards our first full-fledged web application, we looked at the following steps so far:
Now let's move on to grab and process real query strings, first in a naked stand-alone JavaScript sample, then in a node.js server.
Once we have that in place, we can move on to further interesting aspects such as using them to drive 2D and 3D graphics and hosting the server somewhere globally accessible.
Before getting to the coding side of things, here is an interesting scholarship possibility to be aware of:
The MassChallenge Scholarship Program and Autodesk Cloud Scholarship for Impact Design support startups that are combining the power of impact design with cloud-based tools to create positive social, environmental and economic impact.
The query string argument list is an ampersand-separated list of key-value pairs appended to the base URL invoking a page following a question mark '?'.
It can therefore be retrieved like this in pure JavaScript:
function pluralSuffix( n ) {
return 1 == n ? '' : 's';
}
function dotOrColon( n ) {
return 0 == n ? '.' : ':';
}
// format dictionary values to a string
function dict_to_string(dict) {
var keys = Object.keys(dict);
var n = keys.length;
var s = [];
s.push( n.toString() + ' key-value pair'
+ pluralSuffix( n ) + dotOrColon( n ) );
keys.sort();
for( var i = 0; i < n; ++i ) {
s.push( ' ' + keys[i] + ' = ' + dict[keys[i]] );
}
return s.join('\n');
}
// split url parameters into a dictionary
function get_url_paramdict( params ) {
paramdict = {};
var a = params.split('&');
for(var i = 0; i < a.length; ++i)
{
var kv = a[i].split('=');
paramdict[kv[0]] = kv[1];
}
return paramdict;
}
// retrieve query string arguments and
// use them to populate text area
function get_query_string_argument_list(f)
{
var url = this.location;
var params = url.href.split('?');
if( 1 < params.length ) {
url = params[0];
var paramdict = get_url_paramdict(
unescape( params[1] ) );
f.input.value = dict_to_string(paramdict);
}
}
It populates this text area from the query string arguments appended to the base URL invoking this page when you click the button:
Try it out by appending some query string arguments to the URL invoking this page – e.g., adding something like ?a=1&b=2 to the end of the location displayed in the browser address bar – and then clicking the button again.
As you can see, accessing these arguments is rather trivial, and most of the code is just plumbing to format and display them nicely in the text area element.
Now let's look at how to proccess this data in a node server.
The url module parses the URL and provides direct access to the query string already converted to a dictionary, so the following little server does a similar job as above, still making use of our dict_to_string formatting helper:
http = require('http'),
url = require('url'),
server = http.createServer(
function(request,response){
var paramdict = url.parse(request.url,true).query;
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end(dict_to_string(paramdict));
});
server.listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
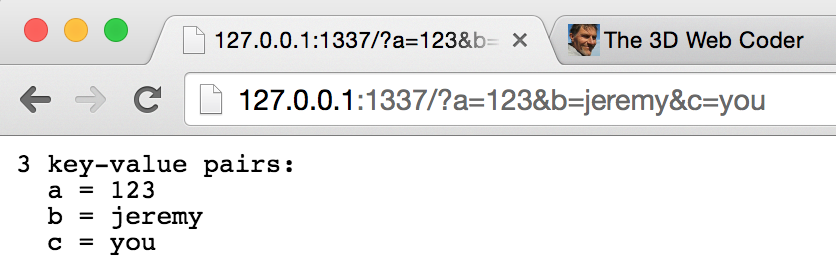
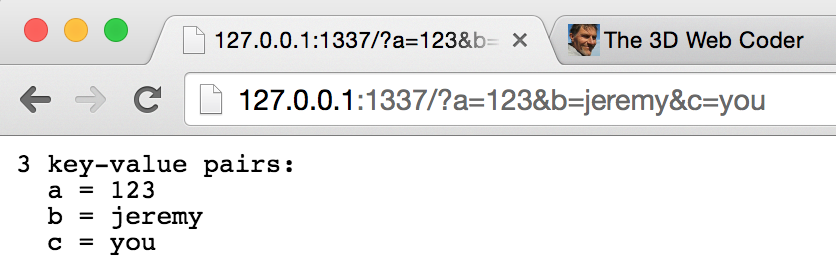
I saved that in a script named node_process_query_string.js that I can run like this from the command line:
$ node node_process_query_string.js Server running at http://127.0.0.1:1337/
The result looks like this browsing my local server:

All is well.
The next step will be to run our server live and accessible on the big wild worldwide web, e.g., using a service such as Heroku.